VSCode
紀錄一下最近使用的一些歷程
這算是閒暇時間去用的,應該只碰到少部分的功能,就盡量紀錄列出
之後若我有空有碰到新東西覺得要記錄的話會持續新增到這個網頁版的筆記
------
我使用到後來,有時想到一些功能建議會在VSCode上按Help > Search Feature Requests
然後就會到
上面可以看到很多issue並且持續有人在提出建議或問題
想看最新的issue 可以點Sort>Newest
於是我了解到他有點算是還在發展中未完全成熟的IDE,感覺有些地方還不夠完整
舉兩個問題
1.
JS intellisense doesnt work in HTML script tag - VSCode GitHub Issues #4369
1. Create an HTML file and a <script type="text/javascript> ....... </script> block.
2. Start coding in the block then you will see intellisense doesnt work.
https://github.com/Microsoft/vscode/issues/4369
另外在html中 Ctrl+K+C是會產生 <!-- -->註解符號
可是對於放在html 中的javascript 就不會自動偵測要使用 // 當註解符號,一樣用<!-- -->,這我覺得有點太不方便了
2. 201606-201610左右 Win10的VSCode終端機 很奇怪啟不起來 會有異常
Integrated terminal does not launch when project folder contains special/unicode characters #7727
https://github.com/Microsoft/vscode/issues/7727
我之前還以為這個問題會持續很久
但是剛剛再看發現竟然在八天前約2016/10月初被解掉了
從之前issue討論過程中的質疑可以略為感受到開發中的氛圍
ugros commented on 9 Sep • edited
I've already opened an issue to this exact same problem 3 months ago. It was closed, because for Tyriar everything seemed to work fine. I've tried VScode on 3 different computers, with both powerShell and cmdprompt, with default settings, and it never worked. In fact, I've never seen a Windows computer that had integrated terminal working. I think I'm switching back to an IDE that can handle basic stuff.
Microsoft member
Tyriar commented on 9 Sep • edited
@ugros many people are experiencing this issue as you can see from the linked issues. This issue is actually on the integrated terminal backlog (#9959) and is one of the major bugs I'll be looking at in September.
Keep in mind we're quite a small team with a lot of responsibilities, there is only so much we can do each release. Also I can't see your original issue? https://github.com/Microsoft/vscode/issues/created_by/ugros
不過竟然被解掉了,出乎我意料之外
Tyriar added the help wanted label on 20 Sep
![]() Tyriar modified the milestone: Backlog, September 2016 on 20 Sep
Tyriar modified the milestone: Backlog, September 2016 on 20 Sep
This was referenced 27 days ago
Closed
Terminal dont work,wenn folder is open [email protected] #12483
Closed
Terminal Process terminated if the folder contains Chinese characters #13013
the-ress commented 8 days ago
I've created a pull request with the fix here: chjj/pty.js#176
![]() Tyriar referenced this issue 8 days ago
Tyriar referenced this issue 8 days ago
Closed
Can't open terminal when opening a Chinese named directory #13549
![]() Tyriar modified the milestone: October 2016, Backlog 8 days ago
Tyriar modified the milestone: October 2016, Backlog 8 days ago
![]() Tyriar added a commit that closed this issue 8 days ago
Tyriar added a commit that closed this issue 8 days ago
![]() Tyriar closed this in 74d0241 8 days ago
Tyriar closed this in 74d0241 8 days ago
Microsoft member
Tyriar commented 8 days ago
Fixed thanks to @the-ress's pull request! You can try this out in the Insiders build tomorrow or in stable v1.7.
另外從Release Note
https://code.visualstudio.com/updates/v1_6
我是可以感受到每個月都仍然有許多新功能不段的在釋出,所以覺得VSCode仍算是蓬勃發展中的一個編輯器
從左邊側欄的年月來看應該是201506開始發展的 到目前一年多
不過整體來說,已經完成的功能事都還不錯
但我對其他同類型編輯器還不熟悉就無法提供比較
以上前情提要完畢
------------
以下是摸索過程的一些紀錄
(只列出我碰到的功能滿少的,完整功能請自行查看官方文件or估狗大神!)
==
MarketPlace
算是一個涵括各種擴充功能的地方、市集之類的
https://marketplace.visualstudio.com/

其中包含了
==
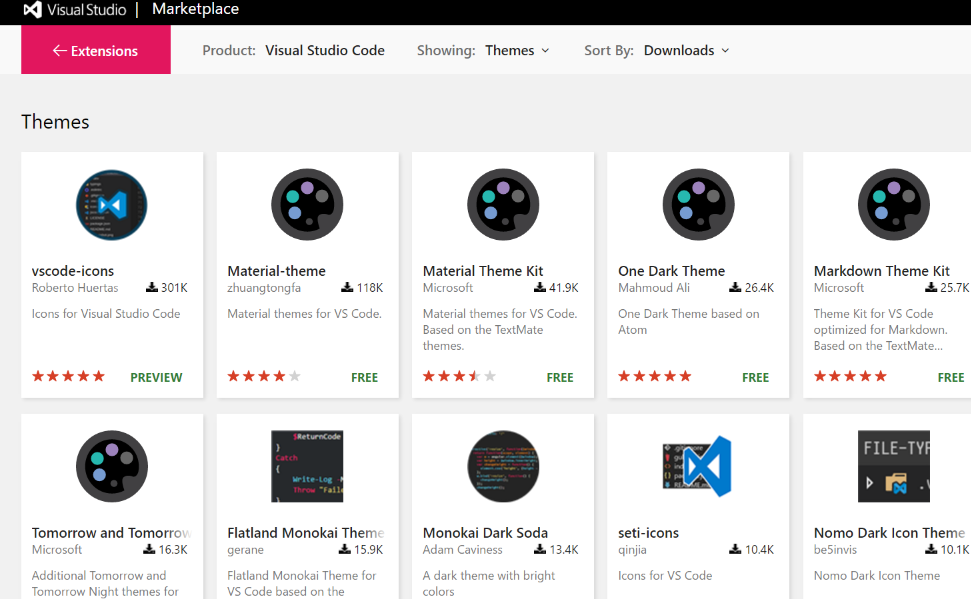
Theme
有比內建更豐富的Theme(布景、字體配色)可以選擇
https://marketplace.visualstudio.com/vscode/Themes?sortBy=Downloads

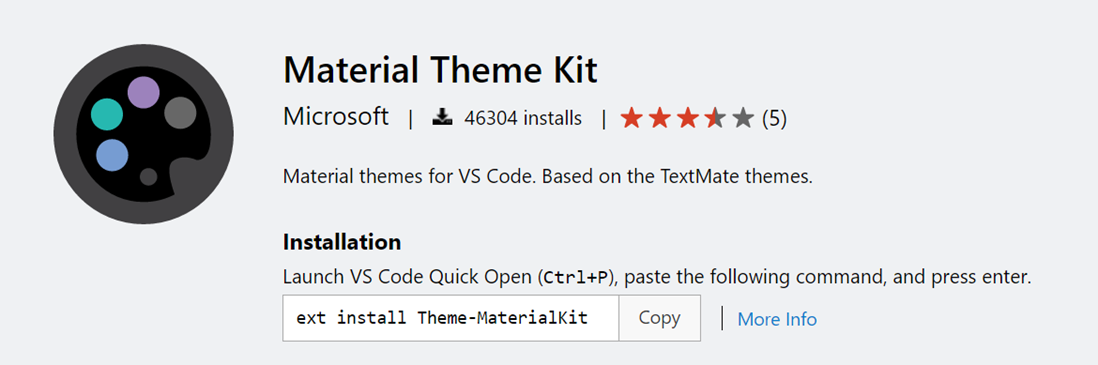
每個Theme點進去會有介紹,並且會有安裝教學

Installation
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
裝了上方extension的theme之後,
還是要CtrlShiftP>>打Theme然後去選,選單裡會出現新安裝的Theme可以直接選用
==
快速鍵
Ctrl+K+C 註解游標所在行or反白部分
Ctrl+K+U 取消註解游標所在行or反白部分
快速複製單行
The commands your are looking for are editor.action.copyLinesDownAction and editor.action.copyLinesUpAction. You can see the associated keybindings by picking File |Preferences | Keyboard Shortcuts. The keybinding is Shift+Alt+Down and Shift+Alt+Upon Windows
How do I duplicate a line within Visual Studio Code?
http://stackoverflow.com/questions/30203752/how-do-i-duplicate-a-line-within-visual-studio-code
Shift+Delete
直接刪掉游標所在行
Alt+Z 切換word wrap
How to switch word wrap on and off in VSCode?
http://stackoverflow.com/questions/31025502/how-to-switch-word-wrap-on-and-off-in-vscode
Code自動排版 -- On Windows, code formatting is available in VSCode through the shortcut SHIFT+ALT+F
http://stackoverflow.com/questions/29973357/how-do-you-format-code-in-visual-studio-code-vscode
Ctrl 加 - / = 放大、縮小畫面
Ctrl+B 顯示隱藏側藍
這裡有最完整快速鍵列表、
和教你如何自定義各種shortcut(見滿下方Customizing Shortcuts 條目)
也就是你可以把shortcut改成你想要的按鍵組合,透過修改一個shortcut配置檔
https://code.visualstudio.com/Docs/customization/keybindings
Customizing Shortcuts
All keyboard shortcuts in VS Code can be customized via the User/keybindings.json file.
· To configure keyboard shortcuts the way you want, go to the menu under File > Preferences >Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts on Mac)
· This will open the Default Keyboard Shortcuts on the left and your User/keybindings.json file where you can overwrite the default bindings on the right.
==
The Basics of Visual Studio Code
https://code.visualstudio.com/Docs/editor/codebasics
===
VS Code comes with a built-in JavaScript/TypeScript language service so you get JavaScript and TypeScript code intelligence out-of-the-box. For other languages, like Go, Python, and C#, you will need to install an extension for deep language service integration. Language services provide the code understanding necessary for features like IntelliSense (suggestions) and smart code navigation (Go to Definition, Find All References, Rename Symbol). Different language extensions provide different levels of support for VS Code's language features but rest assured the community is very active adding new languages and great functionality. Learn more about installing VS Code extensions in our Extensions Marketplace topic and visit the Marketplace to see what's available for your favorite programming languages.
==
10 Awesome Features of Visual Studio Code
http://developer.telerik.com/featured/10-awesome-features-of-visual-studio-code/
8 Powerful Visual Studio Code Extensions for Front-end Developers
http://www.hongkiat.com/blog/visual-studio-code-extensions/
==
Task
https://code.visualstudio.com/docs/editor/tasks
==
Open file by browser 在VSCode按快速鍵就能直接用瀏覽器啟動檔案
How to Launch Files in a Browser from Visual Studio Code
https://www.webucator.com/blog/2016/06/launch-files-browser-visual-studio-code/
How to view my HTML code in browser with Visual Studio Code?
For Windows - Open your Default Browser - Tested on VS Code v 1.1.0
Answer to both opening a specific file (name is hard-coded) OR opening ANY other file.
Steps:
1- Use ctrl+shift+p to open "Command Palette".
2- Type in Configure Task Runner, then click Enter. The tasks.json file opens up, delete the script displayed and replace it by the following:
{
"version": "0.1.0",
"command": "explorer",
"windows": {
"command": "explorer.exe"
},
"args": ["test.html"]
}
3- Save it ctrl+s.
4- Switch back to your "test.html" (the name of your html page), and press ctrl+shift+b to view your "test.html" page in your Web Brower.
*Note (to clarify): If your html file name is i.e. "forms.html", then change "args":["test.html"] to"args":["forms.html"].
· IMPORTANT (very useful): To open ANY html file that is open in your VS Code Explorer, then change "args":["test.html"] to "args": ["${file}"].
*Note: ["{$file}"] does not work. ["${file}"] Works!
|
|
==
入門影片
活用 Visual Studio Code
https://channel9.msdn.com/Series/Mastering-Visual-Studio-Code
or youtube查查 Visual Studio Code Beginner/Tutorial 等等
==
set UI language
Display Language
https://code.visualstudio.com/docs/customization/locales
==
Intellisence
https://code.visualstudio.com/docs/languages/php#_debugging
you can search for PHP extensions from within VS Code by running the Extensions: Install Extension command (Ctrl+Shift+P and type ext install) then filter the extensions drop down list by typing php.
要改成其他語言就把上面做法中的php換掉就可以了
php堆薦 Crane php intellisence
![]()
html推薦 html snippet
Intellisense 屬於外掛程式 要安裝外掛程式 或看你裝了那些外掛程式
就想外掛跟extension這單字有關
所以Ctrl+Shift+P再打ext就可以看到 install extension/ show all installed extension的選項了
然後再打關鍵字搜尋,例如想查html相關外掛 就打html 下面就會列出很多
也可以下html intelli 就會列出相關的外掛
==
裝了extension之後,
像是要打
<table></table>
就只要先打
ta
這時下拉選單出現table
再按一下Tab
intellisense會幫你輸入成
<table>
</table>
就可以了,相當省力
==
Editing TypeScript
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. A language specification can be found here.
這部分我還不太熟,只是有看到就先記一下
https://code.visualstudio.com/docs/languages/typescript#_using-newer-typescript-versions
==
Editing - Smart IntelliSense Parameter Hints Hover Go to Definition Goto Symbol Open symbol by name
Peek Bracket matching Reference information Rename symbol Errors & Warnings Folding
https://code.visualstudio.com/docs/editor/editingevolved